Posted on Jul 18th, 2022
🗓️ Today’s topics
- Basic programming concepts in JavaScript
- Using variables, data types, conditionals, loops, and functions
🎯 Project: Free Code Camp JavaScript Exercises
First half due Tuesday morning
JavaScript practice exercises, from the beginning through “Shopping List” for tomorrow morning.
✅ TODO Today
- Log in to https://classroom.momentumlearn.com and complete your self-evaluation from last week if you have not yet.
🔖 Resources
🦉 Notes
Posted on Jul 14th, 2022
🗓️ Today’s topics
- CSS backgrounds
- CSS layout with flexbox
🎯 Weekend Project: Dog Adoption
Continue working on your dog adoption website assignment. It’s due Monday morning.
📖 Thinkific preparation for next week
- Introduction to JavaScript unit (through Scope in JavaScript)
🔖 Resources
Flexbox
General CSS
Responsive CSS
Design
Layout techniques for CSS include a lot of options other than flexbox. This reference summarizes them and gives you a good sense of other things you might see.
A popular alternative to flexbox for layout is called “grid”, also built into CSS. With flexbox you choose to line up your boxes either vertically or horizontally, but with grid you can specify both horizontal and vertical arrangement in the same box.
Jen Simmons is a former Mozilla developer and educator with a great series on YouTube to teach you css layout best practices using grid and flexbox.
Before we had flexbox or grid built into CSS, we relied on floats for layout. You should not be using floats to lay out your pages, but you may still see them in other people’s code. Because of that, you may want to familiarize yourself at some point.
🦉 Code, Notes & Code
Posted on Jul 13th, 2022
🗓️ Today’s topics
- Styling HTML with CSS
- CSS syntax: selectors, properties, values; shorthand properties
- Working with color, text and font properties, and backgrounds
- The box model, margin, and padding
- Units of measurement
✅ TODO today
Between classes:
Begin working on your dog adoption website. 🐕
You won’t be able to do all of it at once. Start with the html, adding in classes for your elements. Think about how to group your elements together so you can apply styles effectively to groups of things.
🎯 Weekend Project: Build a Dog Adoption website
Link to the assignment invitation
This assignment is due on Monday, July18, at 9:00 am.
🔖 Resources
Getting Started
CSS Selectors & Properties
Box Model
🦉 Code & Notes
Posted on Jul 12th, 2022
🗓️ Today’s topics
- Learn about HTML tags and elements
- Create a page with HTML
Intro to GitHub Classroom
We are using a tool called GitHub classroom during this course. For each assignment, GitHub classroom will generate a repository (repo) on GitHub for each person to work in.
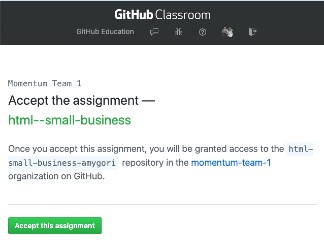
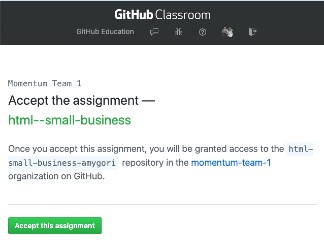
Each day we will share an assignment invitation here on this page. Clicking on the link will take you to a page where you will see a message that looks something like this:

You’ll see your github username as part of the repo name instead of rlconley. When you accept the assignment, GitHub will create your homework repo and, when it is done, give you a link to it (from now on, this is the link you will use to see your project on GitHub, NOT the assignment invitation link). Go to that newly created repo and click on the green button to “Clone or download” your repo. This will copy the repo’s url to your clipboard. If you aren’t sure how to do this, there is a link to a video demo below.
In your terminal, navigate to the folder where you intend to keep your projects. When you are in the directory you want to be in (check with pwd!), type git clone url-for-your-repo, but in place of url-for-your-repo, paste in the url you copied from GitHub. You’ll see output indicating the repo is being cloned. When it’s done, make sure you cd into it and type git status to see that you are in a git repo. Open this repo in VS Code (an easy way to do this is to type code . when you are in the assignment repo) and do your work here. Add and commit in the terminal as you work.
Using VS Code
VS Code (or Visual Studio Code) is a code editor made by Microsoft. It is free and open source, and it’s used by many professional developers these days.
See Getting Started with VS Code for an overview and a video intro to using this tool. NOTE: The video begins with installation instructions, which you can skip. You installed this with homebrew in the computer setup instructions (by running brew install visual-studio-code), so you should be able to see an icon for Visual Studio Code in your Applications folder. If you have not installed it yet, make sure you do. We will use it every day from now on.
🎯 Project: Build a small business website
You submit this assignment by pushing your code to your assignment repo on GitHub. Please get as far as you can before class on Wednesday.
🔖 Resources
Accessibility Chrome Extensions
HTML
🦉 Code & Notes