🐻 Welcome to Phase 3! 🦊
Posted on Sep 5th, 2022
During this phase, your daily post will be specific to your section, either front-end or back-end. I’ll use emojis to mark front end (🦊) or back end (🐻).
This first post is for everyone. Starting tomorrow there will be two posts each day, one for 🦊 front-end and for 🐻 back-end.
🕘 Schedule and Zoom changes for this phase
🚨 Zoom classroom link has changed
Please use this link from now on. It has been updated on Slack so you can still use that bookmark at the top of the team channel.
Team meetings are on Monday, Tuesday, & Thursday
🚨 NOTE! Because of this week’s Labor Day holiday, we’ll make up for Monday by meeting on Wednesday 9/7
Your team meets either during the morning or the afternoon. The rest of the day is lab time, during which you are expected to be online and working. Please let us know if you will be unavailable during work hours.
Please use lab time to read/watch/listen to the required readings/videos/podcasts on your daily classroom post and to work on your lab projects.
You are welcome to use our classroom Zoom link and/or the co-working Zoom during lab times.
- 9:30-11:30 am ET 🐻 Back End team meeting
- 2:00-4:00 pm ET 🦊 Front End team meeting
- 9:30 am -5:30 pm ET Outside of your meeting time is lab time for assigned readings and working on projects
Wednesday is Lab day, all day*
*Usually! This week on 9/7 we’ll have class to make up for Monday’s holiday.
- 9:30-5:30 No meetings; work on projects
- 9:30 am Please post a 3-point progress update in the team Slack.
- What have you gotten done since yesterday?
- What is your plan to work on today?
- What, if anything, is getting in the way of your progress?
Friday is Lab Day as usual
- 9:30-10:30 am ET Huddle (usually; check your calendar)
- 11:00 am - 12:00 pm Career Services (usually; check your calendar)
- 1:00-5:30 pm Lab time; work on projects
🗓️ Topics for both Front and Back End
- Intro to Phase 3!
- Note-taking as a developer
- Setting goals for Phase 3
- Intro to Advanced Back-End or Advanced Front-End
🤨 What does “Advanced” Even Mean?

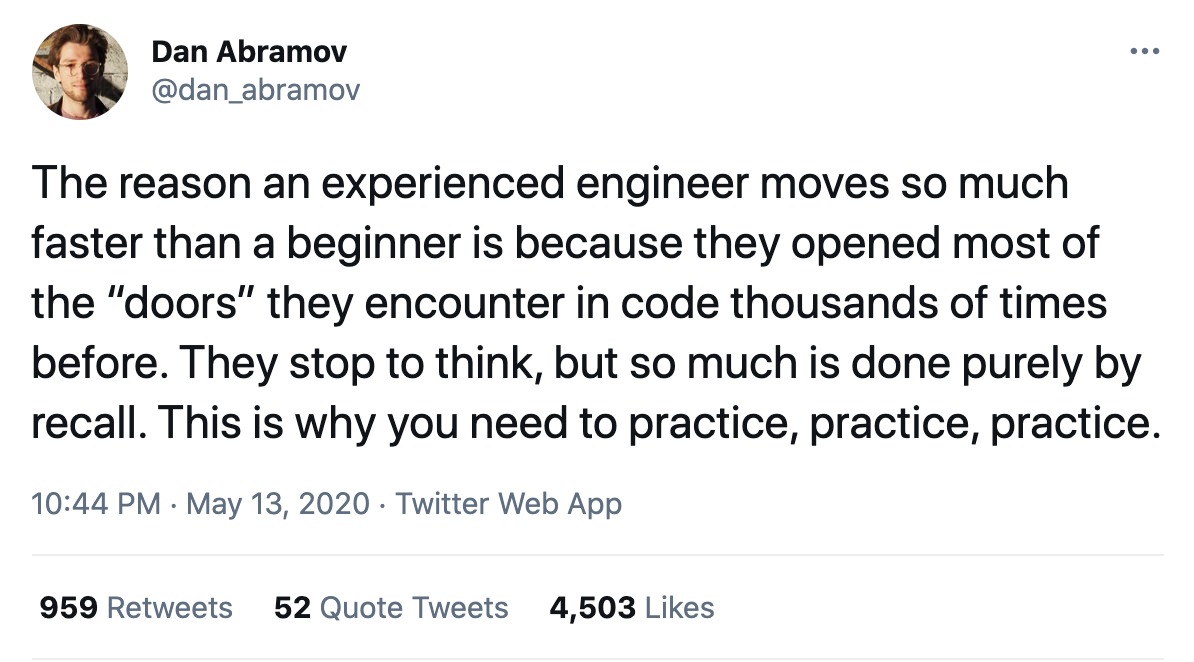
⚠️ And even for experienced engineers, their experience is limited to certain areas, and completely dependent on having had opportunities to develop that experience.
What you don’t know will always outweigh what you do as long as you work in a field that moves as fast as tech does.
For an insightful take on being comfortable with what you don’t know, read this great blog post by one of the most well-respected and influential JavaScript developers out there right now: Dan Abramov, Things I Don’t Know
✅ TODO for Everyone This Week
- Reflect on where you are in this program. You’ve learned a lot and you have a lot left to learn. What are YOUR goals?
- Complete this Goals Reflection exercise to re-energize for what’s ahead and focus on what you want to accomplish and post a tip from your CONTINUE list, or a request for advice for something that you’ve been struggling with to our team Slack channel.
- Create a schedule that you can stick to for the times you will not be in class (see the time management resources below for some suggestions on managing your time effectively).
- Learn Markdown -> see the resources section below.
- Pick a note-taking application that will let you take notes while you read and work. It’s important that it can properly format code blocks. Here are some options (don’t overthink this choice – just pick something that you feel comfortable with).
🔖 Resources for Everyone
Time Management
- The Pomodoro Technique for Time Management & Productivity
- Time Blocking
- Common Time Management Problems & Solutions
Tech Pros Have Good Advice for You
- Rukia Sheikh-Mohamed, 5 Steps to Getting Unstuck
- Katrina Owen, How to Fail Without Being a Loser
- Tom Stuart, The Most Common Problem In Software Development And How To Fix It
- Syntax.fm Podcast: Advice for New Devs
- VLC An open source video player that gives you lots more control than YouTube does (like more playback speed options).
Markdown & Taking Notes
Markdown is an easy-to-learn way to add formatting to plain text and code snippets. It is commonly used in READMEs on GitHub and can even used to generate HTML. It comes in handy a lot for developers, and you should know how to use it.
The .md extension indicates a Markdown file. The pages for this blog and every note in your team’s notes repo are formatted in Markdown – have a look on GitHub for examples!
- How to take useful notes as a developer
- Mastering Markdown 30-min video course that will help you get proficient with Markdown quickly.
- Markdown Guide: Getting Started
- Markdown Tutorial
- How Note Taking Makes Me a Better Developer
